Quartz Composerにどっぷり!
影を落とす
今回のテーマ
今回のテーマは、ドロップシャドウです。影を背景に落とすことで立体感を表現する方法を解説します。
推奨環境
この解説は、以下の環境が必要です。ご確認ください。
- Mac OS X 10.4.0 以降 ( 動作確認 : Mac OS X 10.4.1 )
- Quartz Composer 2.0 以降
改版履歴
ドロップシャドウで立体感を出す
今回のテーマは、ドロップシャドウです。物体の右下とかにうっすら影を描画することで立体感や存在感を出す方法を解説します。その過程で、エフェクト系のパッチの使い方も説明します。
以前、アナログ時計を作りましたが、その時は画像の中にすでに影の部分を含んでいました。そのため、例えば影のぼけ具合とか、本体と影のずらしとかを後から調整するということはできませんでした。画像には影を含めないようにし、描画時に影を作成することで、調整を可能にします。また、この技を習得すれば、Image With String パッチで生成した文字列の画像に影をつけることも可能になります。
影の作り方 : 色調整パッチ、エフェクトパッチ
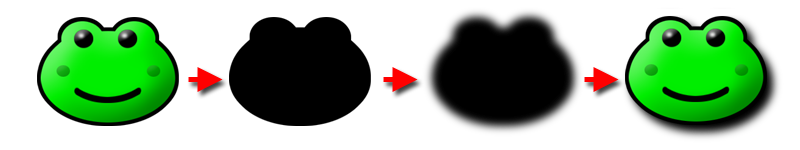
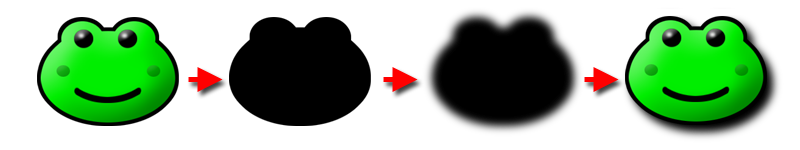
影の作り方の手順を説明してきます。一番左がもとの画像。それを真っ黒にして、ぼかして、元の画像を重ねます。元の画像を表示する Billboard パッチと、影を表示する Billboard パッチの 2 つを使うことにします。

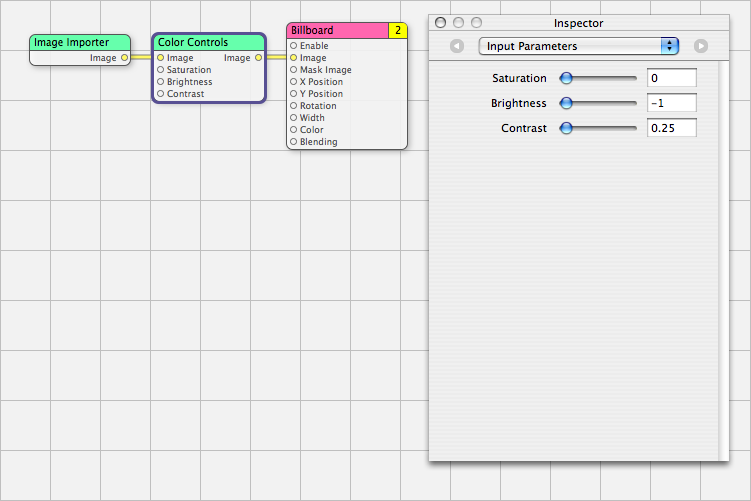
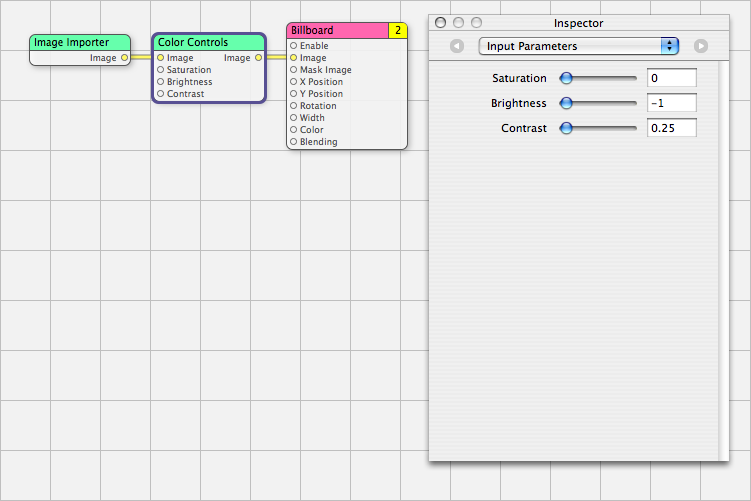
まず、真っ黒にする方法です。方法は色々ありますが、今回は Color Controls パッチという色調整のパッチを使ってみます ( 表示のための Billboard パッチの Color ポートで黒を指定する方が実はもっと簡単です )。入力された画像の彩度/輝度/コントラストを調整し、結果の画像を出力します ( Quartz Composer には、これ意外にも沢山の色調整を行うパッチが用意されています )。黒にするためには、彩度を落とし、輝度を落とし、コントラストも低くします。Inspector の Input Parameters のスライダを全部一番左にすれば OK。

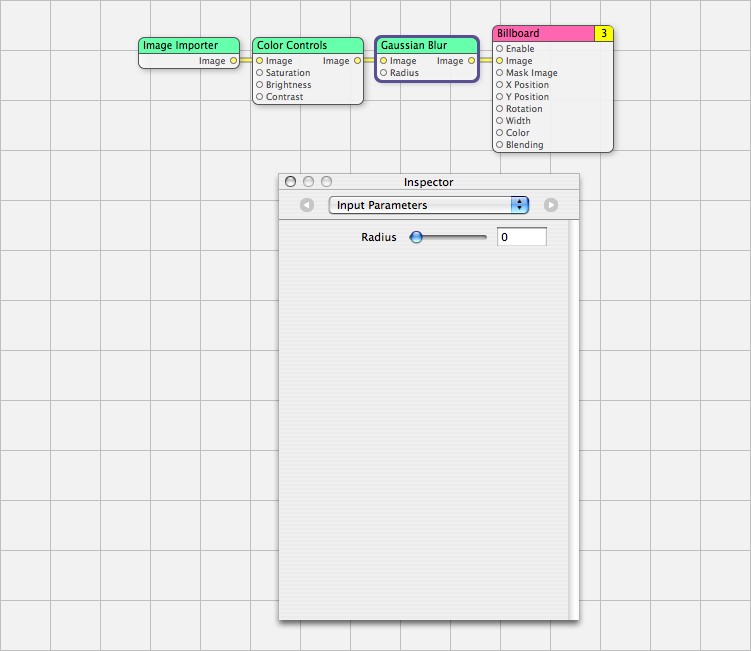
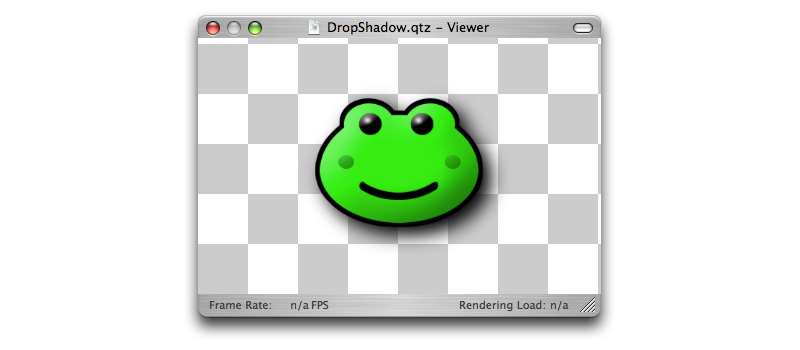
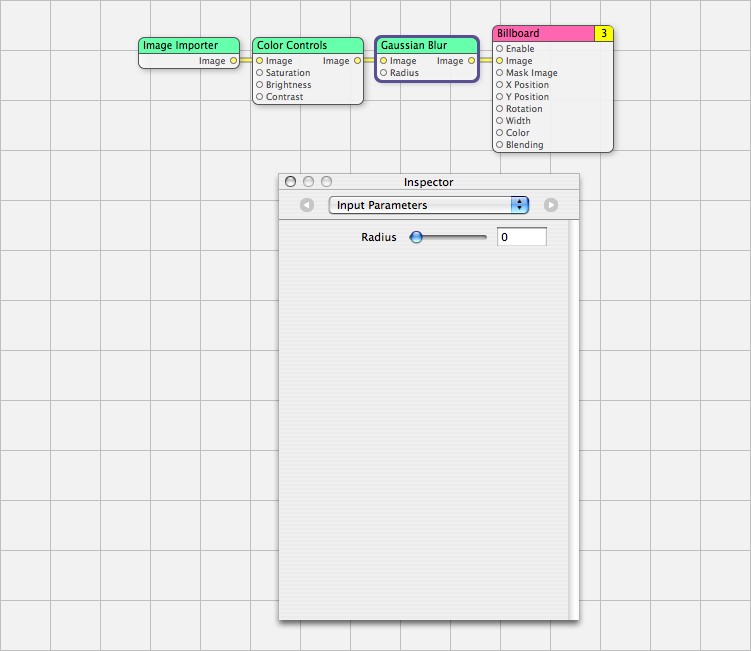
続いて、これをぼかします。Gaussian Blur パッチが通常のぼかしをおこなうものです。入力された画像をぼかして、出力ポートに出力します。ぼかしの強さを Radius ( 半径 ) で指定します。下図のようにすると、影の部分の画像が画面に表示されるはずです。

これで影の部分が表示できるようになりましたが、この影を表示している Billboard パッチの Width を調整しないといけません。というのは、Gaussian Blur パッチから出力される画像は、一般に元の画像よりも大きくなります。ぼかすことによって画像がふやけて大きくなるためです。
そのため、表示用の Billboard パッチに指定する画像の大きさは計算で求める必要があります。元の画像を表示する Billboard パッチの Width に与えている幅に、( ぼかした画像の横方向のピクセル数 ) ÷ ( 元の画像の横方向のピクセル数 ) を掛けることで求まります。画像のピクセル数は Image Dimensions パッチで取得できますので、後は Math パッチで計算します。
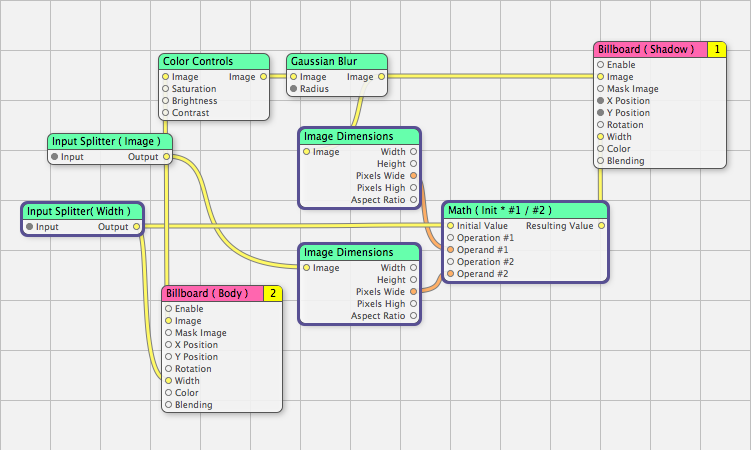
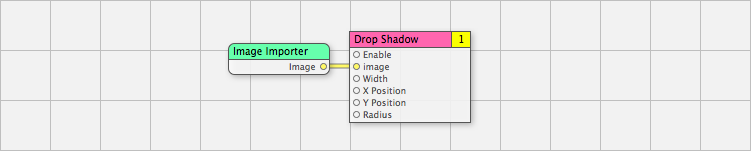
ということで、以下のような画像を入力すると影付きの画像を表示するマクロパッチをつくることにします。外部から与えるのは、元画像 ( Image ) と元画像の表示幅 ( Width )、影をどれだけずらすか ( X Position, Y Position )、影のぼかし量 ( Radius ) です。

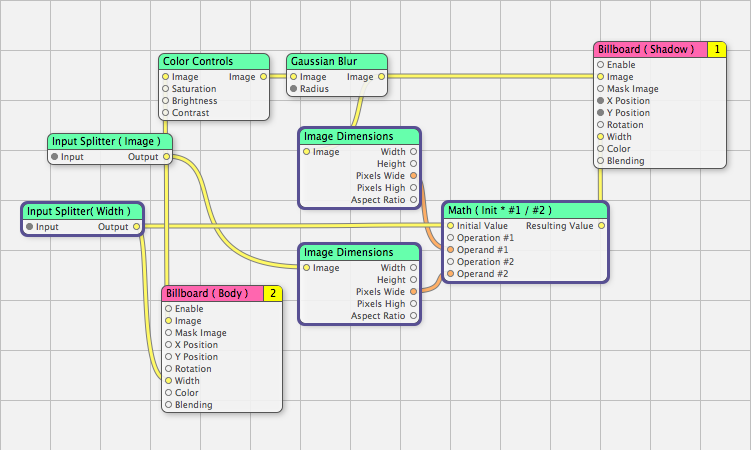
中身は以下のようになります。

最上段が、影を作って表示しているところ。選択されて枠の太くなっているパッチが、影の幅を計算しているところです。下段は元画像を表示するところ。これで以下のような結果になります。影を薄くしたい場合は、影を表示する Billboard パッチの Color のところの透明度を調整します。

サンプル
以前作ったアナログ時計をこの方法でリアルタイムに影を生成するバージョンにしてみました。文字の影も全く同じ方法で実現できます。
Quartz Composerのファイル
ティーポット影付き
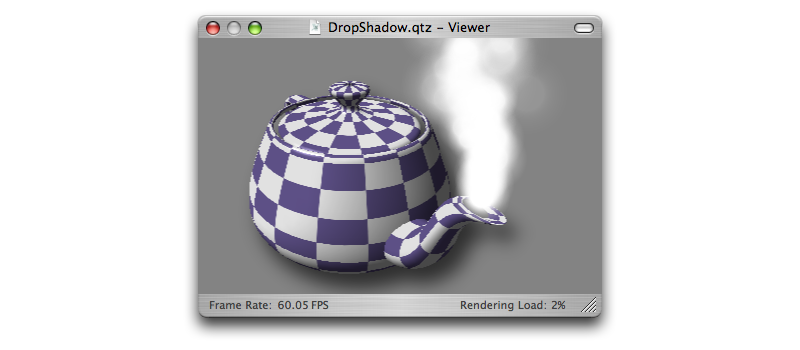
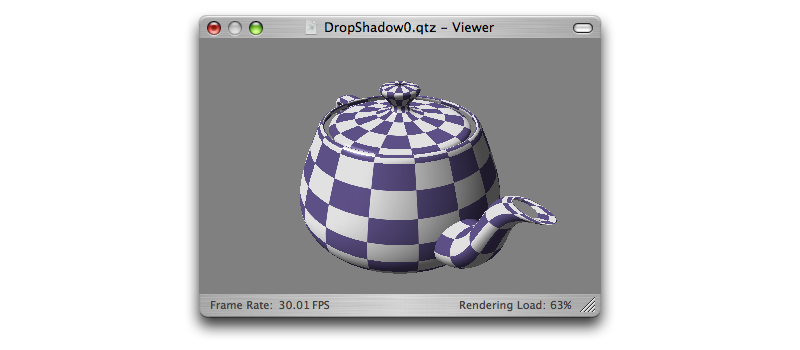
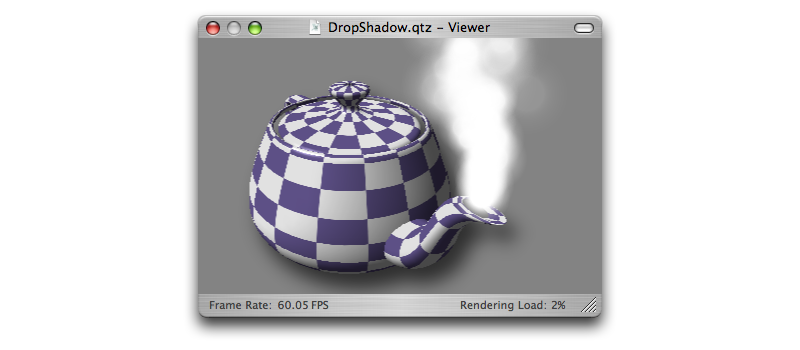
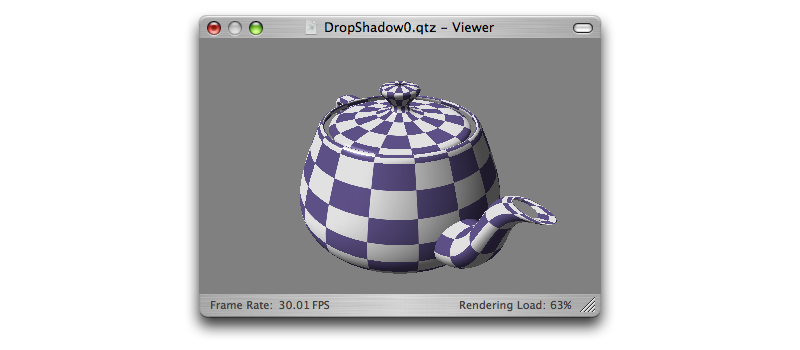
もう 1 つサンプルを作ってみましょう。まずは完成予想図から。

チェック柄のティーポットに影をつけて、湯気を表示しています。
チェック柄のティーポットを配置する
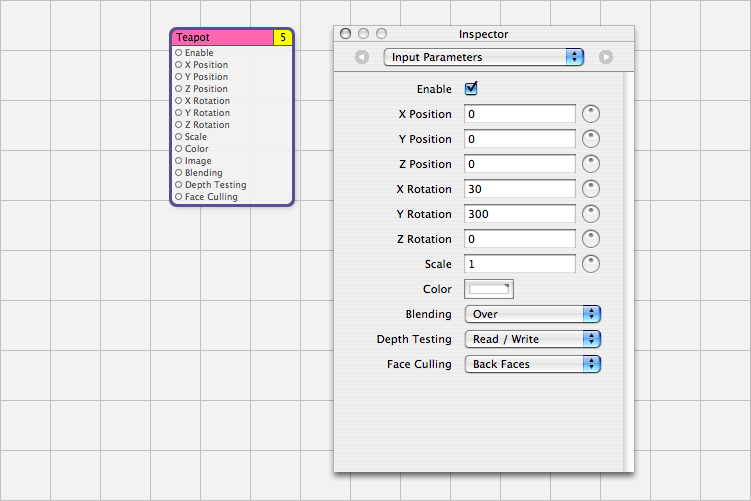
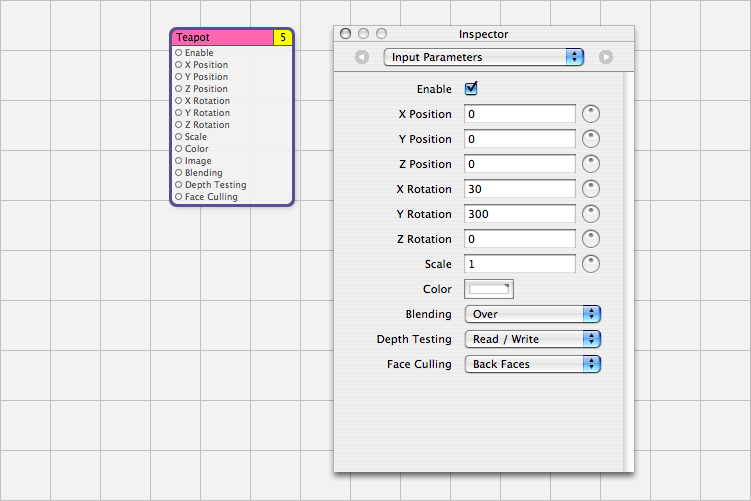
テーポットを配置するには、Teapot パッチを配置します。これは、Cube パッチや Sphere パッチと同様に、置くだけで画面に描画が行われます。形状がティーポットになっているだけで同様のパッチです。


そのままでは真っ白ですので、Lighting パッチを配置し、その中に Teapot パッチを入れることで陰影をつけます。

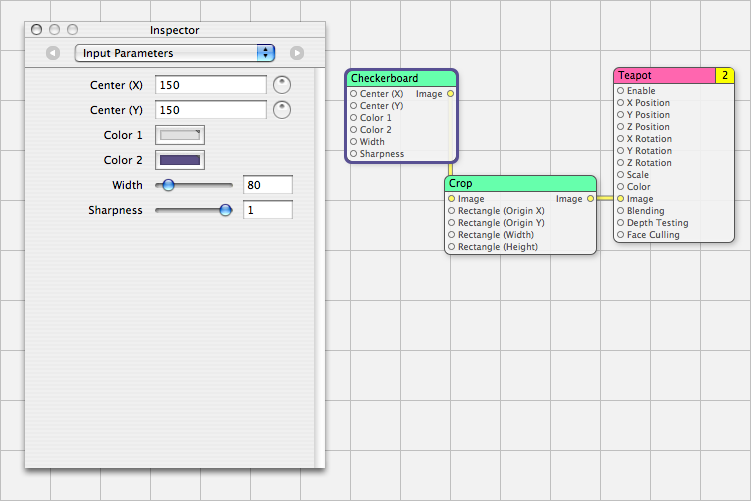
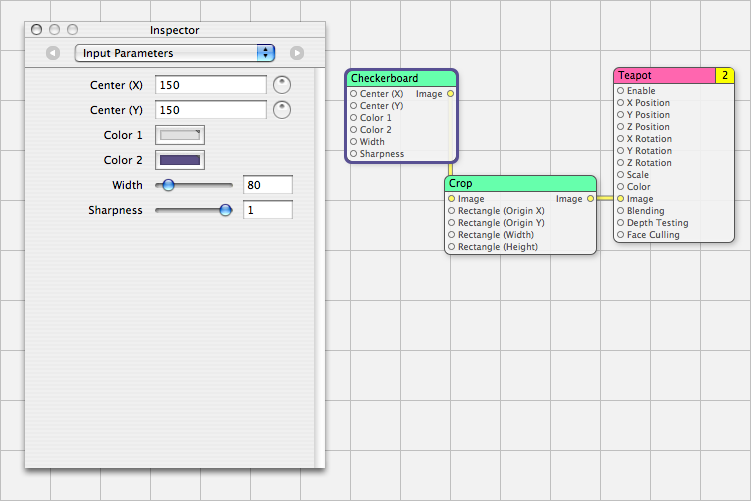
Teapot の image ポートに画像を流し込めば、表面に貼付けられます。今回はチェック柄を貼るわけですが、これには、Checkerboard パッチを使います。Checkerboard を使うと、チェック柄の画像を生成してくれます。

しかし、Checkerboard パッチの image ポートをそのまま Teapot パッチの image ポートに繋いでもチェック柄は貼付けられません。Checkerboard パッチの出力するチェック柄というのは、高さと幅がいくらでも変えられるため、画像のサイズが不確定です。それのどこの部分を切り出して使うかを Crop パッチというパッチで指定してあげる必要があります。切り出しの原点と高さと幅を Crop パッチでは指定します。ここでは、デフォルトのままを使います ( Origin X = 0, Origin Y = 0, Width = 300, Height = 300 )。単位はピクセルです。

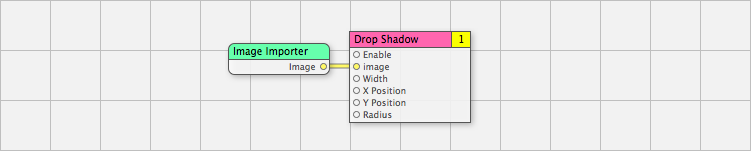
すると、このようにチェック柄になります。ティーポットに影をつけるには、Render in Image パッチの中に Teapot パッチを置けば、画像データを取得できますので、それを Drop Shadow パッチに入れるだけです。湯気も、以前解説しましたが、Particle System パッチを使うと簡単に実現できます。
サンプル